Customize your Auth0 Universal Login Page with Fun Animations
Most applications require some kind of authentication. Auth0 provides a highly customizable identity operating system that is both simple and flexible depending on your needs. For more information about Auth0, visit https://auth0.com. In this blog post, I will show you how you can customize Auth0's Universal Login Page and add some really fun animations all through Auth0's dashboard.
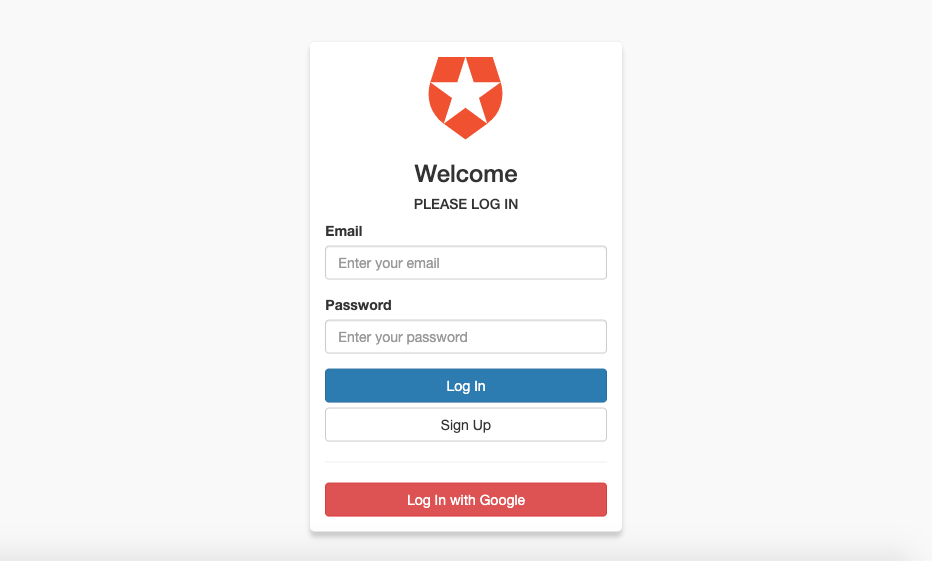
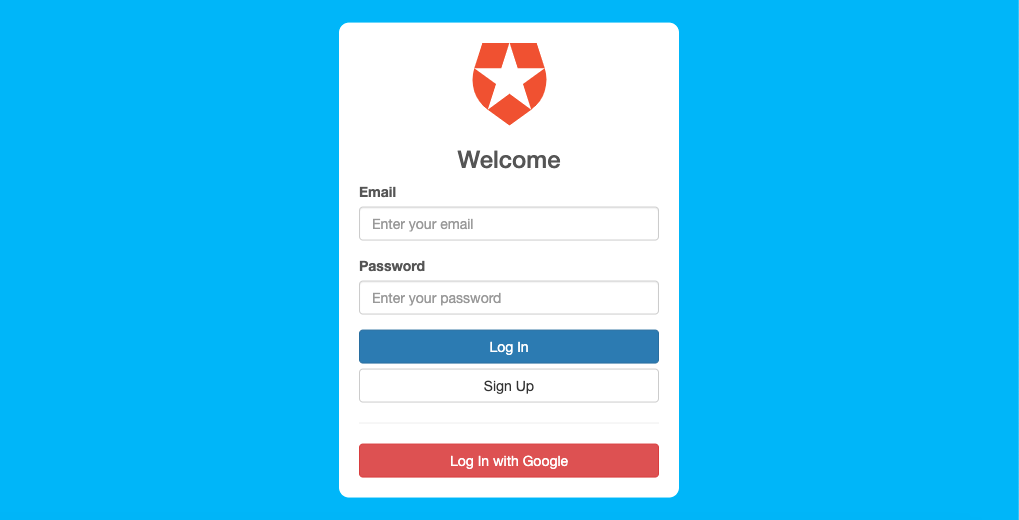
This is the default Login Page we get from Auth0 👇
 Auth0 Default Universal Login Page
Auth0 Default Universal Login Page
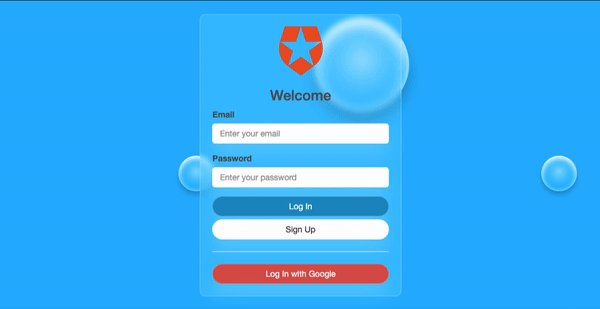
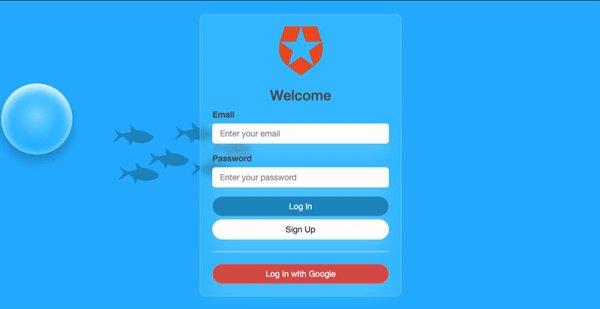
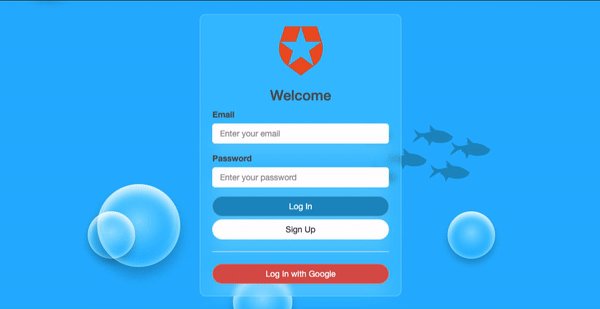
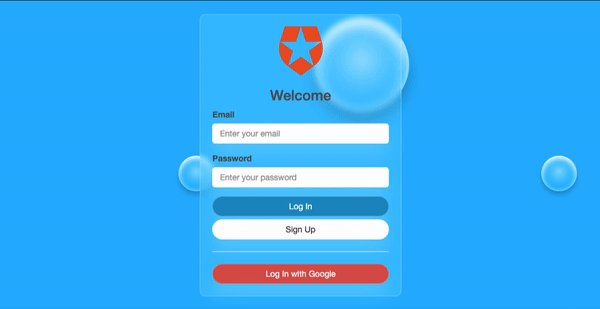
We are going to add bubbles and fishes and convert that 👆 into this 👇
 Animated Auth0 Universal Login Page
Animated Auth0 Universal Login Page
Getting Started
Learn more about how you can customize your Login Page from Auth0's official documentation
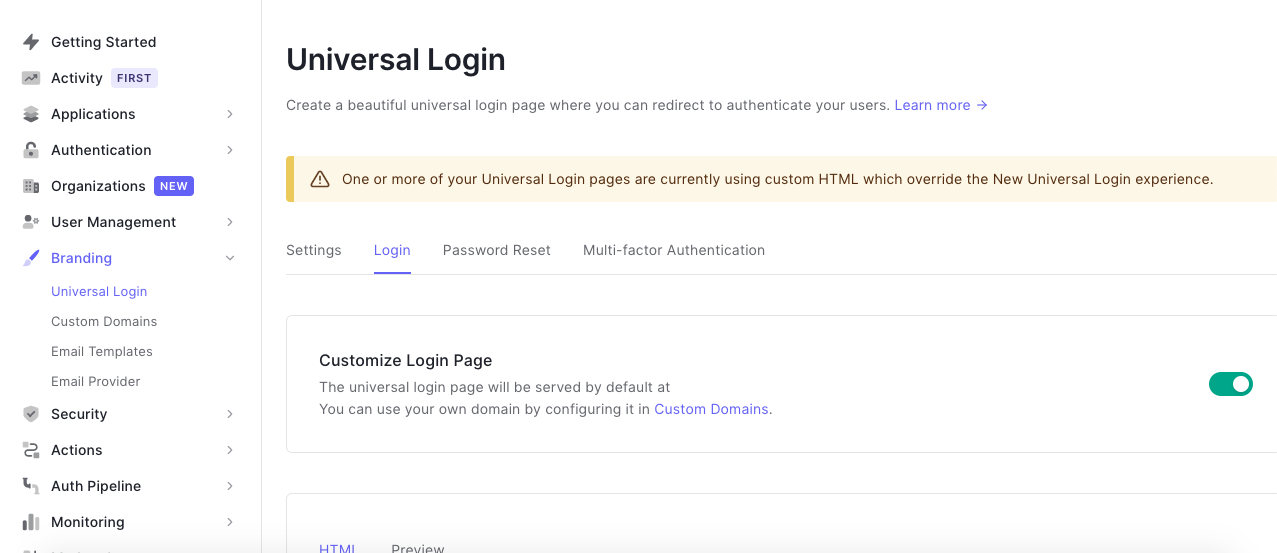
Login to Auth0 and navigate to Branding > Universal Login from the side menu. Click on the "Login" tab and you should see something similar to the screenshot below
 Auth0 Dashboard
Auth0 Dashboard
Click on the switch in the "Customize Login Page" to enable customizing our login page. You should then see a text editor with some default HTML code.
Tip: To avoid having to go back and forth between the HTML and Preview tabs, I copy the HTML code to codepen and do my edits there to get a live preview. Once I'm done, I copy everything back to Auth0's text editor and save my changes. You could also do this locally using your favorite text editor and your browser by saving it as an index.html and opening it in your browser to view your changes.
Set up the Container and some base Styling
Let's first add a container for our animated background and setup some base styling. Add the following code before Auth0's login container.
<body> <!-- animated background --> <div class="animated-background"> <!-- Auth0 Login --> <div class="login-container"> ... </div> </body>
Now add the following code inside the style tag:
html { height: 100%; } body { background-color: #00b4ff; color: #333; height: 100vh; margin: 0; padding: 0; overflow-x: hidden; } .animated-background { bottom: 0; left: 0; position: fixed; right: 0; top: 0; z-index: -1; }
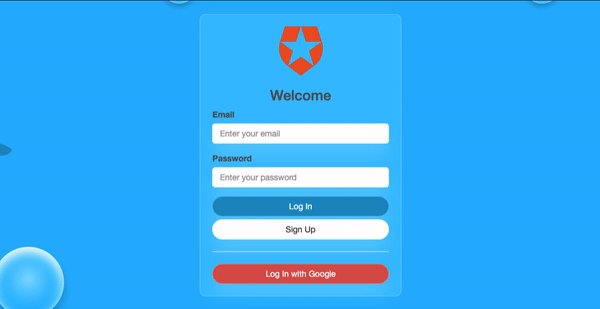
 Auth0 Universal Login Page background update
Auth0 Universal Login Page background update
Add some Fishes
I based this fishes implementation off of this amazing codepen
Now that we have that setup, let's add some fishes and animate them. Add the following SVGs to the div with the animated-background class:
<div class="animated-background"> <!-- fishes --> <svg class="fishes"> <path id="fish1" d="m 68.19699,20.522295 c 0.0489,-0.44418 -0.2178,-0.896934 -1.01784,-1.415715 -0.72801,-0.47505 -1.4826,-0.932949 -2.2149,-1.401138 -1.6035,-1.02813 -3.29018,-1.969653 -4.89798,-3.079245 C 55.39553,11.384887 49.845,10.221274 44.30305,9.4752582 42.0307,9.1888572 39.49082,9.3063332 37.58119,7.900907 36.09945,6.819613 33.53126,3.072384 30.71613,1.444869 30.22993,1.154181 27.94386,0 27.94386,0 c 0,0 1.30939,3.550006 1.60951,4.264295 0.69542,1.644664 -0.38158,3.063809 -0.83262,4.642447 -0.29069,1.0418502 2.13772,0.8129002 2.26463,1.782721 0.18179,1.432007 -4.15197,1.936211 -6.59152,2.417263 -3.65634,0.715146 -7.91635,2.082842 -11.56925,0.884072 C 8.52001,12.607667 5.45192,9.8611282 2.35895,6.755302 3.79696,13.480591 7.79715,17.358159 7.97465,18.177919 8.16072,19.083427 7.51504,19.269502 6.93366,19.860313 5.64399,21.125967 0.018,27.591438 0,29.641695 1.61379,29.39388 3.56115,27.980738 4.9803,27.155833 c 1.58035,-0.905509 7.60593,-5.373029 9.29347,-6.065023 0.38587,-0.160351 5.0549,-1.531476 5.09434,-0.932948 0.0695,0.932948 -0.30784,1.137031 -0.18436,1.527188 0.22638,0.746016 1.44144,1.46545 2.02282,1.985088 1.50918,1.292237 3.21044,2.42841 4.27373,4.156252 1.49203,2.401827 1.55805,4.999163 1.98251,7.677102 0.99469,-0.111473 2.0091,-2.17545 2.55961,-2.992638 0.51278,-0.772598 2.38639,-4.071359 3.09725,-4.275442 0.67227,-0.204082 2.75511,0.958673 3.50284,1.180763 2.85973,0.848057 5.644,1.353976 8.56032,1.353976 3.50799,0.0094 12.726,0.258104 19.55505,-4.800226 0.75545,-0.567658 2.55703,-2.731104 2.55703,-2.731104 0,0 -0.37644,-0.57709 -1.04785,-0.790605 0.89779,-0.584808 1.8659,-1.211633 1.94993,-1.925921 z" /> <path id="fish2" d="m 172.04828,20.913839 c 0.0489,-0.444179 -0.2178,-0.896934 -1.01784,-1.415715 -0.72801,-0.475049 -1.4826,-0.932948 -2.2149,-1.401138 -1.6035,-1.028129 -3.29018,-1.969653 -4.89798,-3.079244 -4.67074,-3.24131 -10.22127,-4.404923 -15.76322,-5.1509392 -2.27235,-0.286401 -4.81223,-0.168925 -6.72186,-1.574351 -1.48174,-1.081294 -4.04993,-4.828523 -6.86506,-6.456038 -0.4862,-0.290688 -2.77227,-1.44486897 -2.77227,-1.44486897 0,0 1.30939,3.55000597 1.60951,4.26429497 0.69542,1.644664 -0.38158,3.063809 -0.83262,4.642447 -0.29069,1.0418502 2.13772,0.8129002 2.26463,1.7827212 0.18179,1.432007 -4.15197,1.936211 -6.59152,2.417263 -3.65634,0.715146 -7.91635,2.082841 -11.56925,0.884071 -4.3046,-1.38313 -7.37269,-4.129669 -10.46566,-7.2354952 1.43801,6.7252892 5.4382,10.6028562 5.6157,11.4226162 0.18607,0.905509 -0.45961,1.091584 -1.04099,1.682394 -1.28967,1.265655 -6.91566,7.731125 -6.93366,9.781383 1.61379,-0.247815 3.56115,-1.660957 4.9803,-2.485862 1.58035,-0.905509 7.60593,-5.373029 9.29347,-6.065023 0.38587,-0.160351 5.0549,-1.531476 5.09434,-0.932949 0.0695,0.932949 -0.30784,1.137031 -0.18436,1.527189 0.22638,0.746016 1.44144,1.465449 2.02282,1.985088 1.50918,1.292237 3.21044,2.42841 4.27373,4.156252 1.49203,2.401827 1.55805,4.999163 1.98251,7.677102 0.99469,-0.111473 2.0091,-2.17545 2.55961,-2.992638 0.51278,-0.772598 2.38639,-4.07136 3.09725,-4.275442 0.67227,-0.204082 2.75511,0.958673 3.50284,1.180763 2.85973,0.848057 5.644,1.353976 8.56032,1.353976 3.50799,0.0094 12.726,0.258104 19.55505,-4.800226 0.75545,-0.567658 2.55703,-2.731104 2.55703,-2.731104 0,0 -0.37644,-0.577091 -1.04785,-0.790605 0.89779,-0.584808 1.8659,-1.211633 1.94993,-1.925922 z" /> <path id="fish3" d="m 234.99441,42.953992 c 0.0489,-0.44418 -0.2178,-0.896934 -1.01784,-1.415715 -0.72801,-0.47505 -1.4826,-0.932949 -2.2149,-1.401138 -1.6035,-1.02813 -3.29018,-1.969653 -4.89798,-3.079245 -4.67074,-3.24131 -10.22127,-4.404923 -15.76322,-5.150939 -2.27235,-0.286401 -4.81223,-0.168925 -6.72186,-1.574351 -1.48174,-1.081294 -4.04993,-4.828523 -6.86506,-6.456038 -0.4862,-0.290688 -2.77227,-1.444869 -2.77227,-1.444869 0,0 1.30939,3.550006 1.60951,4.264295 0.69542,1.644664 -0.38158,3.063809 -0.83262,4.642447 -0.29069,1.04185 2.13772,0.8129 2.26463,1.782721 0.18179,1.432007 -4.15197,1.936211 -6.59152,2.417263 -3.65634,0.715146 -7.91635,2.082842 -11.56925,0.884072 -4.3046,-1.383131 -7.37269,-4.12967 -10.46566,-7.235496 1.43801,6.725289 5.4382,10.602857 5.6157,11.422617 0.18607,0.905508 -0.45961,1.091583 -1.04099,1.682394 -1.28967,1.265654 -6.91566,7.731125 -6.93366,9.781382 1.61379,-0.247815 3.56115,-1.660957 4.9803,-2.485862 1.58035,-0.905509 7.60593,-5.373029 9.29347,-6.065023 0.38587,-0.160351 5.0549,-1.531476 5.09434,-0.932948 0.0695,0.932948 -0.30784,1.137031 -0.18436,1.527188 0.22638,0.746016 1.44144,1.46545 2.02282,1.985088 1.50918,1.292237 3.21044,2.42841 4.27373,4.156252 1.49203,2.401827 1.55805,4.999163 1.98251,7.677102 0.99469,-0.111473 2.0091,-2.17545 2.55961,-2.992638 0.51278,-0.772598 2.38639,-4.071359 3.09725,-4.275442 0.67227,-0.204082 2.75511,0.958673 3.50284,1.180763 2.85973,0.848057 5.644,1.353976 8.56032,1.353976 3.50799,0.0094 12.726,0.258104 19.55505,-4.800226 0.75545,-0.567658 2.55703,-2.731104 2.55703,-2.731104 0,0 -0.37644,-0.57709 -1.04785,-0.790605 0.89779,-0.584808 1.8659,-1.211633 1.94993,-1.925921 z" /> <path id="fish4" d="m 77.275623,89.018799 c 0.0489,-0.44418 -0.2178,-0.896934 -1.01784,-1.415715 -0.72801,-0.47505 -1.4826,-0.932949 -2.2149,-1.401138 -1.6035,-1.02813 -3.29018,-1.969653 -4.89798,-3.079245 -4.67074,-3.24131 -10.22127,-4.404923 -15.76322,-5.150939 -2.272347,-0.286401 -4.812227,-0.168925 -6.721857,-1.574351 -1.48174,-1.081294 -4.04993,-4.828523 -6.86506,-6.456038 -0.4862,-0.290688 -2.77227,-1.444869 -2.77227,-1.444869 0,0 1.30939,3.550006 1.60951,4.264295 0.69542,1.644664 -0.38158,3.063809 -0.83262,4.642447 -0.29069,1.04185 2.13772,0.8129 2.26463,1.782721 0.18179,1.432007 -4.15197,1.936211 -6.59152,2.417263 -3.65634,0.715146 -7.91635,2.082842 -11.56925,0.884072 -4.3046,-1.383131 -7.37269,-4.12967 -10.46566,-7.235496 1.43801,6.725289 5.4382,10.602857 5.6157,11.422617 0.18607,0.905508 -0.45961,1.091583 -1.04099,1.682394 -1.28967,1.265654 -6.9156603,7.731122 -6.9336603,9.781382 1.6137903,-0.24782 3.5611503,-1.66096 4.9803003,-2.48586 1.58035,-0.90551 7.60593,-5.37303 9.29347,-6.065025 0.38587,-0.160351 5.0549,-1.531476 5.09434,-0.932948 0.0695,0.932948 -0.30784,1.137031 -0.18436,1.527183 0.22638,0.74602 1.44144,1.46546 2.02282,1.98509 1.50918,1.29224 3.21044,2.42841 4.27373,4.15625 1.49203,2.40183 1.55805,4.999171 1.98251,7.677111 0.99469,-0.11148 2.0091,-2.17545 2.55961,-2.99264 0.51278,-0.7726 2.38639,-4.071361 3.09725,-4.275441 0.67227,-0.20408 2.75511,0.95867 3.50284,1.18076 2.85973,0.84806 5.644,1.35398 8.560317,1.35398 3.50799,0.009 12.726,0.2581 19.55505,-4.80023 0.75545,-0.56766 2.55703,-2.7311 2.55703,-2.7311 0,0 -0.37644,-0.57709 -1.04785,-0.79061 0.89779,-0.58481 1.8659,-1.211632 1.94993,-1.92592 z" /> <path id="fish5" d="m 127.65312,60.900973 c 0.0489,-0.44418 -0.2178,-0.896934 -1.01784,-1.415715 -0.72801,-0.47505 -1.4826,-0.932949 -2.2149,-1.401138 -1.6035,-1.02813 -3.29018,-1.969653 -4.89799,-3.079245 -4.67074,-3.24131 -10.22127,-4.404923 -15.76322,-5.150939 -2.27235,-0.286401 -4.812228,-0.168925 -6.721858,-1.574351 -1.48174,-1.081294 -4.04993,-4.828523 -6.86506,-6.456038 -0.4862,-0.290688 -2.77227,-1.444869 -2.77227,-1.444869 0,0 1.30939,3.550006 1.60951,4.264295 0.69542,1.644664 -0.38158,3.063809 -0.83262,4.642447 -0.29069,1.04185 2.13772,0.8129 2.26463,1.782721 0.18179,1.432007 -4.15197,1.936211 -6.59152,2.417263 -3.65634,0.715146 -7.91635,2.082842 -11.56925,0.884072 -4.3046,-1.383131 -7.37269,-4.12967 -10.46566,-7.235496 1.43801,6.725289 5.4382,10.602857 5.6157,11.422617 0.18607,0.905508 -0.45961,1.091583 -1.04099,1.682394 -1.28967,1.265654 -6.91566,7.731125 -6.93366,9.781382 1.61379,-0.247815 3.56115,-1.660957 4.9803,-2.485862 1.58035,-0.905509 7.60593,-5.373029 9.29347,-6.065023 0.38587,-0.160351 5.0549,-1.531476 5.09434,-0.932948 0.0695,0.932948 -0.30784,1.137031 -0.18436,1.527188 0.22638,0.746016 1.44144,1.46545 2.02282,1.985088 1.50918,1.292237 3.21044,2.42841 4.27373,4.156252 1.49203,2.401827 1.55805,4.999163 1.98251,7.677102 0.99469,-0.111473 2.0091,-2.17545 2.55961,-2.992638 0.51278,-0.772598 2.38639,-4.071359 3.09725,-4.275442 0.67227,-0.204082 2.75511,0.958673 3.50284,1.180763 2.85973,0.848057 5.643998,1.353976 8.560318,1.353976 3.50799,0.0094 12.726,0.258104 19.55506,-4.800226 0.75545,-0.567658 2.55703,-2.731104 2.55703,-2.731104 0,0 -0.37644,-0.57709 -1.04785,-0.790605 0.89779,-0.584808 1.8659,-1.211633 1.94993,-1.925921 z" /> <path id="fish6" d="m 200.07076,80.737109 c 0.0489,-0.44418 -0.2178,-0.896934 -1.01784,-1.415715 -0.72801,-0.47505 -1.4826,-0.932949 -2.2149,-1.401138 -1.6035,-1.02813 -3.29018,-1.969653 -4.89798,-3.079245 -4.67074,-3.24131 -10.22127,-4.404923 -15.76322,-5.150939 -2.27235,-0.286401 -4.81223,-0.168925 -6.72186,-1.574351 -1.48174,-1.081294 -4.04993,-4.828523 -6.86506,-6.456038 -0.4862,-0.290688 -2.77227,-1.444869 -2.77227,-1.444869 0,0 1.30939,3.550006 1.60951,4.264295 0.69542,1.644664 -0.38158,3.063809 -0.83262,4.642447 -0.29069,1.04185 2.13772,0.8129 2.26463,1.782721 0.18179,1.432007 -4.15197,1.936211 -6.59152,2.417263 -3.65634,0.715146 -7.91635,2.082842 -11.56925,0.884072 -4.3046,-1.383131 -7.37269,-4.12967 -10.46566,-7.235496 1.43801,6.725289 5.4382,10.602857 5.6157,11.422617 0.18607,0.905508 -0.45961,1.091583 -1.04099,1.682394 -1.28967,1.265654 -6.91566,7.731125 -6.93366,9.781382 1.61379,-0.247815 3.56115,-1.660957 4.9803,-2.485862 1.58035,-0.905509 7.60593,-5.373029 9.29347,-6.065023 0.38587,-0.160351 5.0549,-1.531476 5.09434,-0.932948 0.0695,0.932948 -0.30784,1.137031 -0.18436,1.527188 0.22638,0.746016 1.44144,1.46545 2.02282,1.985088 1.50918,1.292237 3.21044,2.42841 4.27373,4.156252 1.49203,2.401827 1.55805,4.999163 1.98251,7.677102 0.99469,-0.111473 2.0091,-2.17545 2.55961,-2.992638 0.51278,-0.772598 2.38639,-4.071359 3.09725,-4.275442 0.67227,-0.204082 2.75511,0.958673 3.50284,1.180763 2.85973,0.848057 5.644,1.353976 8.56032,1.353976 3.50799,0.0094 12.726,0.258104 19.55505,-4.800226 0.75545,-0.567658 2.55703,-2.731104 2.55703,-2.731104 0,0 -0.37644,-0.57709 -1.04785,-0.790605 0.89779,-0.584808 1.8659,-1.211633 1.94993,-1.925921 z" /> </svg> </div>
Now let's add some infinite keyframe animation to make the fish swim and bounce across the page. Add the following code to the style section:
/* Fishies */ svg.fishes { overflow: visible; top: 15em; width: 235px; height: 104px; left: -235px; position: absolute; animation: swim 20s; animation-iteration-count: infinite; animation-timing-function: linear; } svg #fish1, svg #fish2, svg #fish3, svg #fish4, svg #fish5, svg #fish6 { fill: #148ec2; animation: bounce 2s infinite; } svg #fish2 { animation-delay: 0.5s; } svg #fish3 { animation-delay: 0.2s; } svg #fish4 { animation-delay: 0.4s; } svg #fish5 { animation-delay: 0.1s; } svg #fish6 { animation-delay: 0.3s; } /* fishes swimming */ @keyframes swim { 0% { left: -235px; } 70% { left: 100%; } 100% { left: 100%; } } /* fishes bouncing around */ @keyframes bounce { 0%, 50%, 100% { transform: translateY(0); } 25% { transform: translateY(-5px); } 75% { transform: translateY(-3px); } }
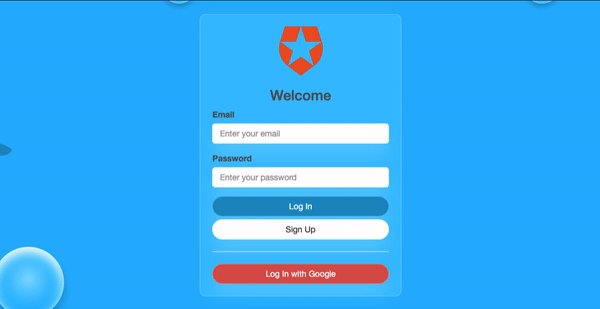
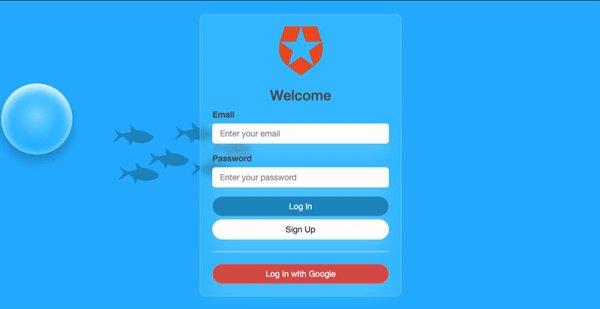
 Auth0 Universal Login Page with swimming fishes
Auth0 Universal Login Page with swimming fishes
Add some Bubbles
I based this bubble implementation off of this amazing codepen
Since bubbles aren't a complex shape, we'll make these using a single div for each bubble instead of using SVGs. Add the following code to the div with the animated-background class:
<div class="animated-background"> <!-- bubbles --> <div class="bubble" id="bubble1"></div> <div class="bubble" id="bubble2"></div> <div class="bubble" id="bubble3"></div> <div class="bubble" id="bubble4"></div> <div class="bubble" id="bubble5"></div> <div class="bubble" id="bubble6"></div> <div class="bubble" id="bubble7"></div> <div class="bubble" id="bubble8"></div> <!-- fishes --> ... </div>
Now let's add infinite animations for the bubbles to float towards the top with some slight horizontal movements. Add the following code to your styles:
/* Bubbles */ .bubble { border-radius: 50%; box-shadow: 0 20px 30px rgba(0, 0, 0, 0.2), inset 0px 10px 30px 5px rgba(255, 255, 255, 1); height: 200px; position: absolute; width: 200px; } .bubble:after { background: radial-gradient( ellipse at center, rgba(255, 255, 255, 0.5) 0%, rgba(255, 255, 255, 0) 70% ); border-radius: 50%; box-shadow: inset 0 20px 30px rgba(255, 255, 255, 0.3); content: ""; height: 180px; left: 10px; position: absolute; width: 180px; } #bubble1 { animation: verticalFloat 25s linear infinite, horizontalDrift 2s ease-in-out infinite alternate; margin-left: -5%; top: 5%; transform: scale(0.6); } #bubble2 { animation: verticalFloat 20s linear infinite, horizontalDrift 4s ease-in-out infinite alternate; margin-left: 5%; top: 80%; transform: scale(0.4); } #bubble3 { animation: verticalFloat 28s linear infinite, horizontalDrift 2s ease-in-out infinite alternate; margin-left: 10%; top: 40%; transform: scale(0.7); } #bubble4 { animation: verticalFloat 22s linear infinite, horizontalDrift 3s ease-in-out infinite alternate; margin-left: 20%; top: 0; transform: scale(0.3); } #bubble5 { animation: verticalFloat 29s linear infinite, horizontalDrift 4s ease-in-out infinite alternate; margin-left: 30%; top: 50%; transform: scale(0.5); } #bubble6 { animation: verticalFloat 21s linear infinite, horizontalDrift 2s ease-in-out infinite alternate; margin-left: 50%; top: 0; transform: scale(0.8); } #bubble7 { animation: verticalFloat 20s linear infinite, horizontalDrift 2s ease-in-out infinite alternate; margin-left: 65%; top: 70%; transform: scale(0.4); } #bubble8 { animation: verticalFloat 22s linear infinite, horizontalDrift 3s ease-in-out infinite alternate; margin-left: 80%; top: 10%; transform: scale(0.3); } @keyframes verticalFloat { 0% { top: 1000px; } 100% { top: -100%; } } @keyframes horizontalDrift { 0% { left: 0px; } 100% { left: 50px; } }
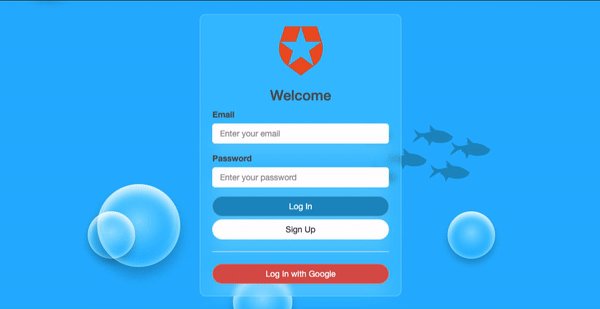
 Auth0 Universal Login Page with swimming fishes and floating bubbles
Auth0 Universal Login Page with swimming fishes and floating bubbles
Depending on whether you want the bubble or fish to be above, you can modify the z-index in their respective classes, setting the one you want to be above at a higher z-index.
Add some Glassmorphism Effect
Glassmorphism is a design trend that emerged in ... that creates ths
It mostly consists of shadows and some blurring of the background. We'll not modify the layout or elements within the login container, and just tweak their styling to make it semi transparent with a frosted glass look. We'll do that by adding some white border, box shadows, and a background blur filter. Add the following code to the style section:
.login-box { position: absolute; top: 50%; transform: translateY(-50%); padding: 20px; background-color: rgba(255, 255, 255, 0.15); backdrop-filter: blur(5px); border: 1px solid rgba(255, 255, 255, 0.3); border-radius: 10px; color: #555; } .login-header { text-align: center; } .login-header img { width: 75px; } .form-control { border-radius: 5px; box-shadow: 0 20px 30px rgba(255, 255, 255, 0.2); border: 1px solid rgba(255, 255, 255, 0.5); background-color: #fff; color: #777; } .btn { border-radius: 20px; box-shadow: 0 20px 30px rgba(255, 255, 255, 0.2); border: 1px solid rgba(255, 255, 255, 0.3); } .btn-primary { background-color: #148ec2; }
 Animated Auth0 Universal Login Page
Animated Auth0 Universal Login Page
Wrapping Up
Auth0 offers the ability to customize and display several other pages containing Auth0-related functionality and to which Auth0 redirects your users during the authorization process. These include login or register, password reset, multi-factor authentication, and error pages. Although Auth0 makes it convenient to customize, do exercise caution regarding the use of any third-party JavaScript code on your customizations as sensitive security-related information often flows through these pages.
This brings us to the end of the post. If you are interested in more content like this or have any questions let me know in the comments or tweet me at @williamjuan27